按照需求,我需要往matomo的登陆了界面的页脚加上一些内容(其实就是备案号的说),这篇文章便是记录一下我是怎样操作的。
首先,matomo的编写是插件化的,其登陆界面也被写成了一个“插件”,所以说我们就需要前往matomo的插件安装安装目录下的“login”插件目录,具体的文件应该是:你的网站运行目录/plugins/Login/,打开完后目录下应该差不多长这个样子的

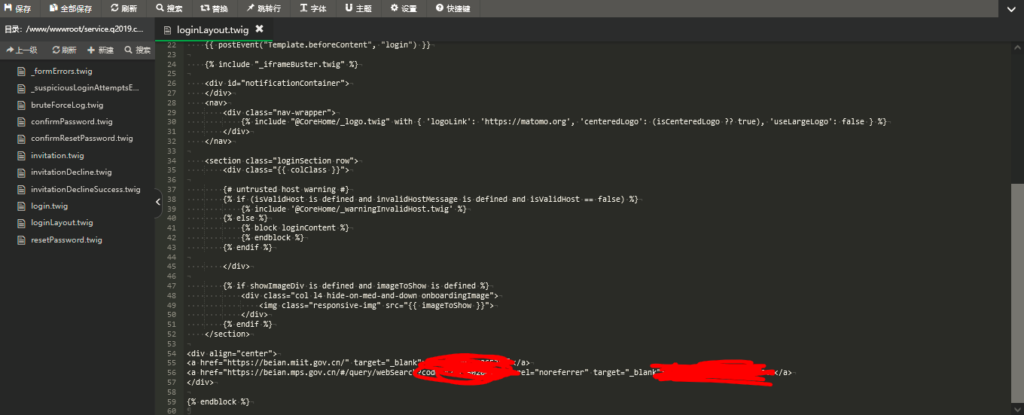
由于matomo对于前端的界面是模板化的,其登陆界面是一个模板,使用的时候系统照着模板返回给登陆用户进行使用的,所以我们是找不到html文件或者类似的代码,我们需要“直捣黄龙”找到登陆界面的模板文件,这个文件就在刚刚打开的目录的templates文件夹中,名字为loginLayout.twig。
当然你也可以一开始直接打开它,其位置为/你的站点安装目录/plugins/Login/templates/loginLayout.twig
打开这个文件,就可以看到关于matomo的前端的一些代码了,而按照我这边的需求,直接在页面的最低端加上备案号以及跳转连接(直接上html即可),任务完成。希望对你有所帮助