当前运行的环境
自部署的gitlab + 一个gitlab runner + ngnix作为前端反向代理程序+一个域名
启用gitlab pages的功能
gitlab pages的部署过程跟gitlab runner密切相关,所以如果要试用gitlab pages,请一定要让gitlab中有一个runner,并能执行您的命令。具体配置runner请查看我的上一篇文章
为了启用gitlab pages的功能,按照常理来说,我们需要不止一个ip地址,但是由于缺少ip地址,我们只能退而求其次,使用反向代理的功能来启用gitlab pages,但是这样做有一个缺点,由于我们的前端的反向代理的ngnix并不是gitlab的,所以我们没办法使用自定义的域名。只能使用配置好的域名。
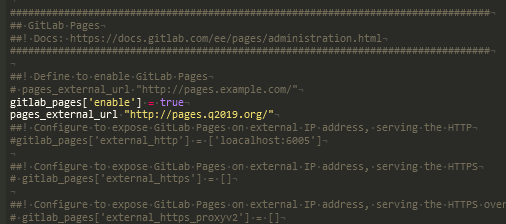
首先,我们打开gitlab的配置文件,(位于\etc\gitlab\gitlab.rb),打开并编辑,找到下面这一串代码

然后将gitlab_pages[‘enable’] = true 解除注释掉(没有的话直接加上即可)
然后pages_external_url “http://你的page的地址”,注意,假如这个地址加了https://的话,gitlab可能会自动申请let’s encrypt的ssl证书。因为我们有前端的反向代理,所以我们就填写http即可。
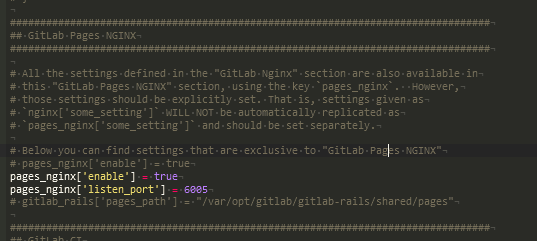
接下来继续往下拉,找到GitLab Pages NGINX这一栏目,然后添加以下信息

pages_nginx['enable'] = true //启用pages的独立ngnix
pages_ngnix['listen_port'] = 6005 //设定pages的独立ngnix运行端口为6005然后我们前往我们要反向代理的ngnix(比如宝塔安装的ngnix),绑定好通配的dns地址(比如*.pages.q2019.org,全部指向一个ip),然后反向代理到gitlab服务器ip地址:6005,即可。
测试,然后gitlab 重载配置,随便前往一个pages的网址,比如klzka.pages.q2019.org。访问是如下的界面,说明成功了

跟项目配置pages
首先,服务器要有runner,然后在项目中新建.gitlab-ci.yml文件(这个文件就是项目流水线文件)
然后往这个文件添加以下的内容
pages:
stage: deploy
script:
- echo 1
artifacts:
paths:
- public
具体需要执行的环境跟你配置的runner有关,我这边是windows运行的runner
上方的代码的含义是:
pages: //一个名称
stage: deploy //执行阶段 :deploy
script: //执行命令
- echo 1 //要执行的脚本
artifacts: //上传并保留产物的命令
paths: //下方填写要保存产物的路径
- public //路径所以,我们只需要通过在要执行的脚本那里写上可执行的命令,只要将生成的文件储存在下方artifacts指定的文件夹下面即可。我这边是先提前将文件复制到了public目录下面,执行时候让系统显示一段话。然后上传产物
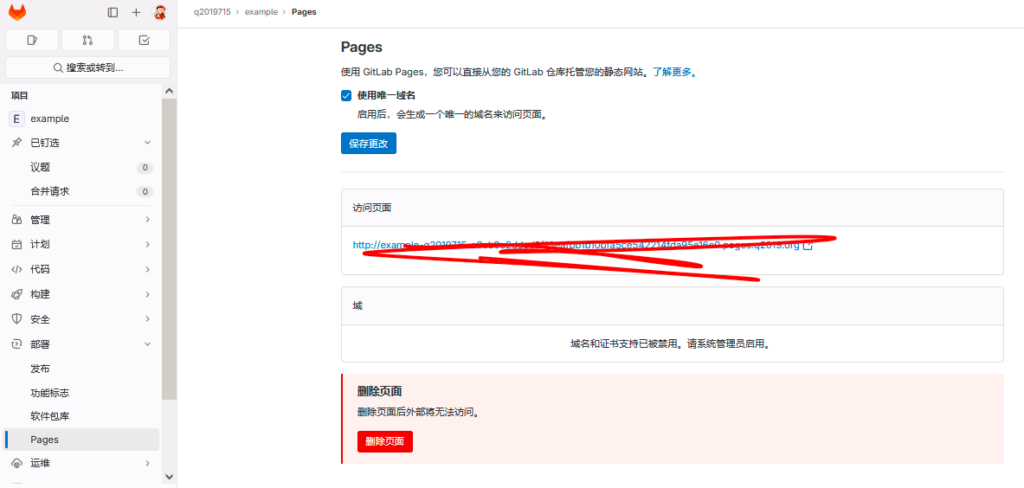
处理完之后。前往部署>pages功能查看生成的域名

由于我们是反向代理的缘故,我们的这个pages无法使用自定义域名。