前言
看着很多人/公司的网站都会有一个服务状态监控页面来供给别人查看自己当前服务器的运行状态,如下图:


这样子坦荡荡的将自己的服务器状态公示给别人看,是不是更能展现自己对自己网站的自信呢?不仅有这样的优点,我们也可以对自己的服务运行稳定性了如指掌。这种检测服务不仅能显示服务当前以及历史运行的状态,而且有的检测服务还能在服务出现故障的时候发送提醒到指定地方。接下来就是介绍本篇博文的主角的时候了–uptime-kuma。uptime-kuma是一个不仅界面美观,而且功能强大,并且速度还快的服务检测服务,其检测方式/类型多样,并且部署还非常方便。下面我们就来介绍一下如何通过docker来搭建uptime-kuma并进行反向代理。
这里给一下uptime-kuma的GitHub项目地址:https://github.com/louislam/uptime-kuma
拉取Uptime-kuma的docker镜像并运行
先是准备docker的运行环境,这里就不再赘述了,这不是本博文的重点。
在安装完docker运行环境之后,我们首先来docker hub拉去uptime-kuma的docker镜像包:
docker pull louislam/uptime-kuma等待进度条跑完,拉去完之后,便执行如下的命令来启动Uptime-kuma
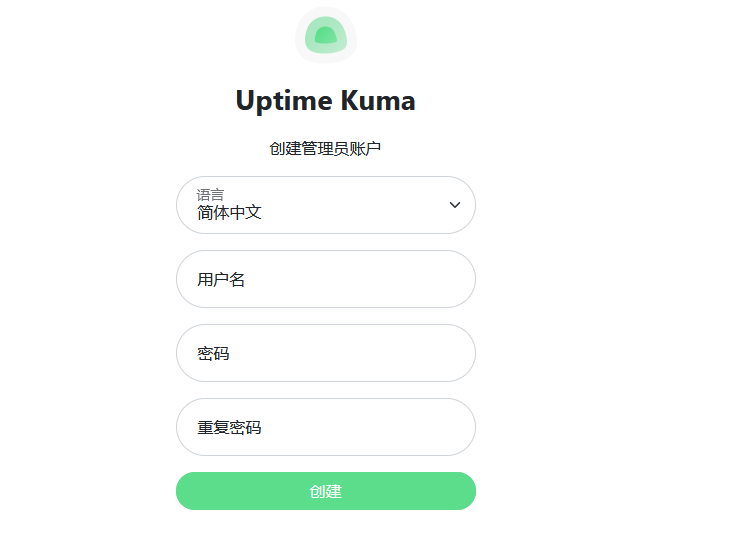
docker run -d --restart=always -p 3001:3001 -v uptime-kuma:/app/data --name uptime-kuma louislam/uptime-kuma这段命令执行完毕之后(假如没有权限请给予对应的权限即可),uptime-kuma已经在你的http://你的ip:3001端口开始运行了,通过浏览器访问这个页面就能开始初始化Uptime-kuma了,如下图中的界面

反向代理(宝塔面板)
能够正常访问固然已经令人满意,但是我们怎么能够止步不前?不使用标准的80、443端口,在ip后面借个端口多么难看啊,而且还不能支持https,这多么令人难受?所以,我们要施展反向代理大法来让访问的地址更加美观
以下反向代理的过程是基于宝塔面板(lnmp)搭建的,其他的环境大同小异,举一反三即可,但是注意,反向代理uptime-kuma需要反向代理程式支持websocket技术
按照上方的代码启动docker之后,首先要搞定的就是uptime-kuma的IP地址,
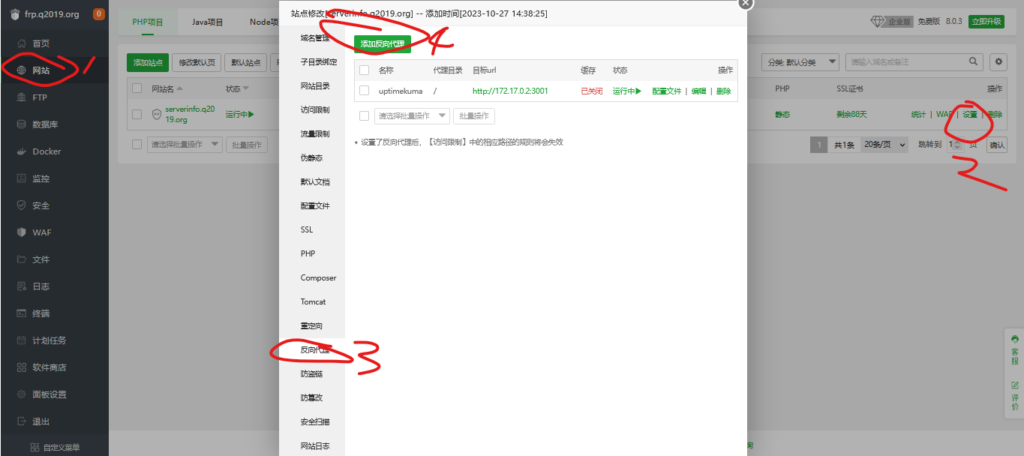
首先前往宝塔面板,在左侧站点目录中新建一个站点,申请好https证书,然后按照下图流程操作,点击设置

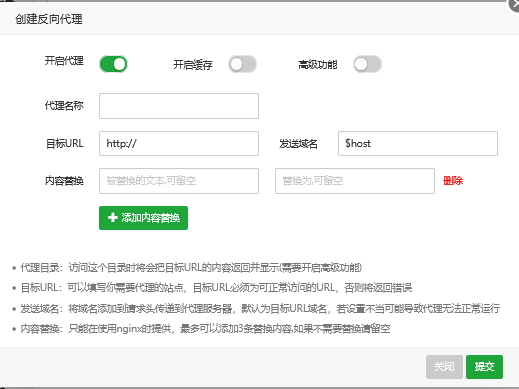
点击添加反向代理之后,出现如下的界面

自己命名一个代理名称,然后目标url填写127.0.0.1:3001,提交即可
对于没有宝塔面板的用户,我这里提供一份的ngnix的反向代理配置文件,您可以自己尝试一下
#PROXY-START/
location ^~ /
{
proxy_pass http://127.0.0.1:3001;
proxy_set_header Host $host;
proxy_set_header X-Real-IP $remote_addr;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header REMOTE-HOST $remote_addr;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection $connection_upgrade;
proxy_http_version 1.1;
# proxy_hide_header Upgrade;
add_header X-Cache $upstream_cache_status;
#Set Nginx Cache
set $static_fileFGEbcZ4z 0;
if ( $uri ~* "\.(gif|png|jpg|css|js|woff|woff2)$" )
{
set $static_fileFGEbcZ4z 1;
expires 1m;
}
if ( $static_fileFGEbcZ4z = 0 )
{
add_header Cache-Control no-cache;
}
}
#PROXY-END/设置监控服务以及自定义服务状态页面
首先这边建议你先填写一下uptime-kuma的通知方式,这样子再检测到服务故障的时候uptim-kuma可以快速通知你。我这边采用邮件通知的形式,点击右上角,然后点击设置,选取通知,再按设置通知,点击设置通知,按照指引设置即可

设置完之后可以点击添加监控项按钮,按照uptime-kuma所给的提示来新建
接下来就是我们心心念念的服务状态页面的生成了,在添加完监控项之后,点击上栏的状态页面

就可以自己设置了
感谢阅读